Thiết kế bố cục không chỉ làm cho hình ảnh hấp dẫn mà còn phải kể chuyện. Bài viết này sẽ giải thích tại sao bố cục là phần quan trọng trong bất kỳ thiết kế nào.

Thiết kế bố cục có thể là cụm từ bạn đã nghe khi nói chuyện với bất kỳ nhà thiết kế đồ họa nào. Đó là cốt lõi của hầu hết các hình ảnh, tất cả những điều đẹp đẽ, thú vị mà chúng ta thấy trên mạng xã hội, biểu ngữ, v.v.
Mục tiêu của thiết kế bố cục là truyền tải thông điệp chính xác và hợp lý nhất có thể. Nó cũng làm nổi bật thông điệp để thu hút sự chú ý của khách hàng. Bố cục và thiết kế đồ họa nói chung đòi hỏi sự tỉ mỉ cùng với cảm giác nghệ thuật.
Với thiết kế bố cục tốt, khán giả có thể hiểu được nội dung của bức ảnh mà không cần phải đọc từng từ. Nếu bạn muốn đạt được điều đó, bạn cần phải tìm hiểu một chút trước khi bắt đầu. Trong bài viết hôm nay, chúng tôi sẽ cho bạn biết mọi thứ bạn phải biết về thiết kế bố cục.
Thiết kế bố cục là gì?
Trước khi đi vào chi tiết, hãy đảm bảo bạn hiểu thiết kế bố cục là gì. Tóm lại, bố cục sắp xếp các yếu tố trên một lưới để truyền tải một thông điệp cụ thể. Nếu bố cục khó đọc thì thiết kế đó sẽ không hiệu quả, cho dù nó trông có đẹp đến đâu.
Thiết kế bố cục có thể xác định hình thức tổng thể và sự kết nối giữa các yếu tố đồ họa để đạt được luồng thông điệp mượt mà nhằm tối đa hóa hiệu suất. Đây là trò chơi giải đố cho đến khi bạn có được một tác phẩm nghệ thuật. Nhưng đẹp thôi chưa đủ, thiết kế của bạn phải thân thiện với người dùng, đa năng, độc đáo và dễ hiểu.
Tất nhiên, thiết kế bố cục không phải là một trò chơi mù quáng, nó có những nguyên tắc và hướng dẫn cần tuân theo trước khi chuyển sang phần sáng tạo. Chúng ta sẽ sớm đạt được điều đó, đừng lo lắng!

I – Các yếu tố trong thiết kế bố cục

Với thiết kế bố cục, nhiều yếu tố khác nhau góp phần tạo nên kết quả cuối cùng tuyệt đẹp. Đừng lo lắng nếu bạn hoàn toàn mù tịt về lĩnh vực này vì chúng tôi sẽ liệt kê một số yếu tố phổ biến nhất ngay sau đây!
1. Văn bản
Khi nói đến các thành phần văn bản thì có rất nhiều loại, chủ yếu phụ thuộc vào số lượng văn bản mà người ta muốn đặt trên hình ảnh. Ngoài ra có những loại hình ảnh khác nhau yêu cầu số lượng văn bản khác nhau. Bạn sẽ có tiêu đề bài viết, tiêu đề chính, tiêu đề phụ và đoạn văn. Một số chỉ cần một dòng giới thiệu, một số bạn phải viết một đoạn văn 500 từ.
2. Hình ảnh

Để giúp đôi mắt người đọc được nghỉ ngơi, bạn sẽ cần hình ảnh. Hình ảnh ở đây có thể là nhiếp ảnh, hình minh họa hoặc bất kỳ hình ảnh nào. Đó là những yếu tố then chốt giúp bạn giao tiếp với khách hàng không cần lời nói. Chúng đặc biệt hiệu quả trong hầu hết các kênh giao tiếp và không chỉ tuyệt vời trong việc khơi gợi cảm xúc. Hình ảnh có thể nâng cao nội dung văn bản và nâng nó lên một mức độ tương tác khác.
3. Các đường kẻ
Các đường kẻ dù dài hay ngắn đều có thể dùng để phân chia các phần. Đây cũng là một cách hiệu quả để nhấn mạnh sự khác biệt về nội dung hoặc hình ảnh. Có rất nhiều sự khác biệt về độ dày, chiều dài và màu sắc được sử dụng trong thiết kế bố cục.
4. Hình khối
Không có một bố cục nào có thể thiếu đi sự hiện diện của hình khối. Đó là sự thể hiện cá tính hoàn hảo trong thiết kế và nó cho phép chúng ta sáng tạo nhiều nhất có thể. Đối với một số tài liệu tiếp thị cụ thể, việc lựa chọn hình dạng có thể thực sự táo bạo và ấn tượng.
5. Khoảng trắng

Chúng ta không thể lúc nào cũng giữ một thiết kế bị lấp đầy bởi văn bản và hình dạng. Điều đó sẽ cực kỳ khó hiểu và choáng ngợp khi nhìn vào. Thay vào đó, việc sử dụng tốt khoảng trắng sẽ mang lại cho bạn nhiều không gian hơn để mắt thư giãn. Nó cũng giúp thu hút sự chú ý đến một vị trí cụ thể trong thiết kế đồ họa của bạn.
II – Hệ thống phân cấp
Trong bố cục đồ họa, phân cấp là cách bạn sắp xếp mức độ quan trọng của từng thành phần. Tùy thuộc vào không gian và ý định thiết kế của bạn, hệ thống phân cấp sẽ khác nhau. Nhưng nhìn chung, phần tử lớn nhất trên bố cục của bạn sẽ là phần thông tin quan trọng nhất và tiếp tục đến phần thứ hai, v.v.
Điều này sẽ giúp bạn quyết định thông tin nào bạn muốn người dùng xem đầu tiên. Và thông tin nào sẽ để lại ấn tượng lớn nhất trong tâm trí họ. Không chỉ kích thước, các nhà thiết kế còn có thể sử dụng độ tương phản để phân biệt tầm quan trọng của các yếu tố.

III – Sự cân bằng
Điều này khá khó để nói, nhưng về cơ bản, hầu hết những thứ hấp dẫn mắt người đều chứa đựng một sự cân bằng nào đó. Đó cũng là lý do tại sao thiết kế đồ họa của bạn cần sự cân bằng. Bố cục cân bằng yêu cầu tính đối xứng, bất đối xứng hoặc đối xứng xuyên tâm. Cân bằng đối xứng và bất đối xứng là cách dễ đạt được nhất và cũng phổ biến nhất. Trong khi đó, đối xứng xuyên tâm rất quan trọng trong bản in nhưng cũng thực sự khó tạo ra trên trang web.

Tất nhiên, có một số trường hợp ngoại lệ khi các nhà thiết kế quyết định nghĩ ra những điều khác thường. Nếu làm đúng sẽ tạo ra tác động lớn, nhưng chỉ cần sai sót một chút, nó có thể dễ dàng bị coi là lộn xộn hoặc không hiệu quả.
IV – Căn chỉnh
Trong thiết kế đồ họa, có hai loại căn chỉnh: Căn lề và căn giữa. Sự lựa chọn căn chỉnh hiệu quả sẽ góp phần tạo nên dòng chảy của thiết kế bố cục. Bạn có thể thử cả hai để xem cái nào phù hợp nhất với bố cục của bạn.

Căn chỉnh cạnh có nghĩa là bạn đặt các phần tử ở cạnh trên, dưới, trái hoặc phải của bố cục. Căn trái chủ yếu được sử dụng cho văn bản vì chúng ta thường đọc văn bản từ trái sang phải trong hầu hết các ngôn ngữ. Tiêu đề hoặc hình ảnh và biểu tượng phù hợp với căn giữa hơn.
V – Sự gần gũi
Sự gần gũi có nghĩa là sự kết nối giữa các yếu tố thị giác. Nó cho phép người xem hiểu bối cảnh thiết kế của bạn và biết cái nào có liên quan với nhau. Các yếu tố liên quan nên đặt gần nhau và ngược lại để tránh nhầm lẫn, hiểu sai.

Bố cục quan trọng thế nào đối với nhà thiết kế đồ họa?

Chúng ta không thể phủ nhận tầm quan trọng của bố cục trong thiết kế đồ họa. Đó là tất cả về sự sắp xếp cơ bản mà sự sáng tạo được xây dựng trên đó. Một thiết kế không thể chỉ đẹp mà nó phải liên quan đến hình ảnh và thông điệp của thương hiệu. Một khi điểm khởi đầu của bạn – tức là thiết kế bố cục, không phù hợp với thương hiệu thì sẽ không có kết quả gì.
Nhìn chung, đây là một số lợi ích rõ ràng nhất của việc có một thiết kế bố cục tuyệt vời:
- Tạo nên sự hài hòa đẹp mắt từ font chữ, màu sắc, hình nền,…
- Làm cho luồng nội dung dễ tiếp thu và dễ hiểu hơn nhiều, để thông tin thương hiệu có thể được truyền tải thành công đến tâm trí khách hàng.
- Đánh dấu thông tin quan trọng của một bài viết dài và thu hút họ tham gia.
- Cung cấp thông tin chính xác mà không phá vỡ phân khúc.
- Làm cho các ấn phẩm truyền thông được tổ chức tốt hơn và thu hút nhiều khách hàng hơn
Trong thiết kế, đặc biệt là quảng cáo, bố cục là giải pháp tiêu chuẩn hoặc mặc định. Vị trí chính xác và sự kết nối giữa các yếu tố là chìa khóa duy nhất dẫn đến sự thành công của một thiết kế. Do đó, điều quan trọng đối với các nhà thiết kế đồ họa là luôn hiểu được bố cục khi tạo bất kỳ hình ảnh nào.
Mô tả ngắn gọn về các kiểu bố cục trang trong thiết kế đồ họa

Một khi đã làm quen với thế giới thiết kế, có rất nhiều điều thú vị để tìm hiểu. Trước tiên, chúng ta hãy xem xét một số bố cục đồ họa phổ biến nhất mà chúng tôi thường sử dụng:
- Bố cục Mondrian: một biến thể của hướng hình ảnh như hình vuông, ngang và dọc để tạo ra bố cục mang tính khái niệm.
- Bố cục rạp xiếc: Sắp xếp không đều các yếu tố gợi lên sự sáng tạo và ấn tượng lớn. Yêu thích cá nhân của chúng tôi.
- Bố cục hình bóng: Minh họa bao bọc văn bản bằng kỹ thuật chụp ảnh. Thật thú vị khi sử dụng trong quảng cáo in, bìa tạp chí và hình ảnh xã hội.
- Bố cục kiểu lớn: Điều này sử dụng tính độc đáo của phông chữ để thu hút sự chú ý của khán giả. Bạn có thể thấy kiểu bố cục này nhiều lần ở các tiêu đề quảng cáo.
- Bố cục lấy cảm hứng từ bảng chữ cái: Bản chất của kiểu thiết kế này là sự sắp xếp các chữ cái theo một thứ tự có hệ thống. Bố cục này được sử dụng để truyền tải ấn tượng hoặc ý tưởng chính xác trong quảng cáo.
Các quy tắc chính của bố cục và bố cục thiết kế đồ họa
Có một số nguyên tắc thiết kế đồ họa mà bạn nên tuân theo. Sự liên kết của các yếu tố trong thiết kế là nguyên tắc cơ bản xác định thiết kế của bạn. Ngoài ra, hãy sử dụng phông chữ đơn giản và hình ảnh phải có độ phân giải cao và đủ lớn để thu hút sự chú ý của người xem. Sự gần gũi là một nguyên tắc quan trọng khác làm nên thiết kế của bạn. Độ tương phản cũng rất quan trọng vì nó tạo ra sự đa dạng trong thiết kế.
Nhưng không cần phải dài dòng nữa, hãy cùng tìm hiểu một số quy tắc phổ biến nhất về thiết kế bố cục nhé.

1. Quy tắc phần ba
Một kỹ thuật hữu ích để tạo ra các thiết kế hiệu quả là áp dụng quy tắc 1/3. Quy tắc này rất đơn giản nhưng lại rất hiệu quả trong việc cân bằng thiết kế. Để triển khai, chỉ cần chia bố cục của bạn thành ba cột và hàng với các đường dẫn. Các điểm mà các đường giao nhau tạo thành tâm điểm của thiết kế.
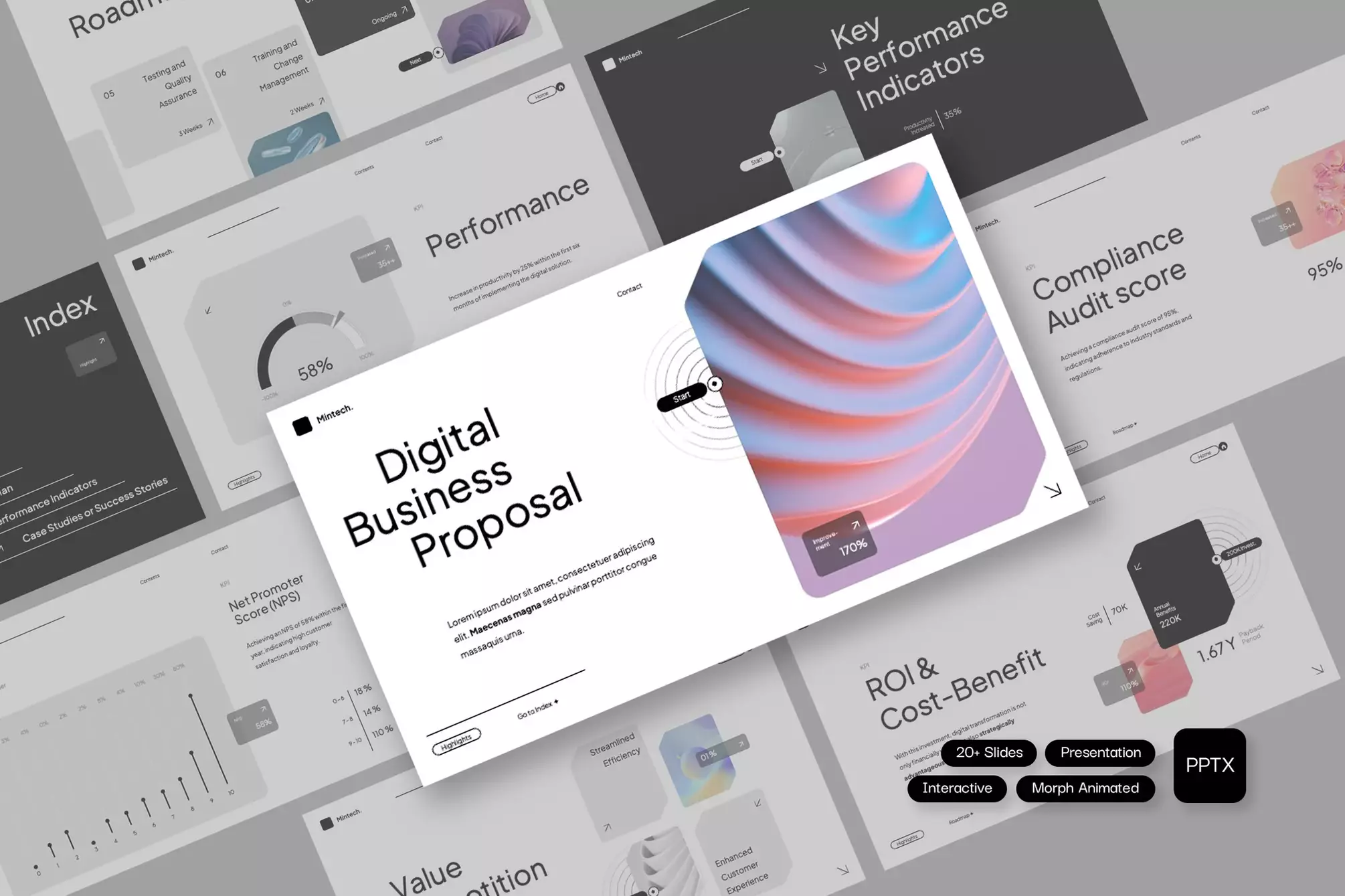
2. Thiết kế bố cục bằng lưới
Sử dụng lưới cực kỳ hiệu quả trong hầu hết các bố cục vì nó giúp bạn cân bằng và ngăn nắp hơn. Thiết kế bằng lưới sẽ tạo trải nghiệm tốt hơn cho người xem thông qua việc sắp xếp nội dung.
Có nhiều loại lưới được sử dụng trong thiết kế. Loại đơn giản nhất nhưng hiệu quả nhất là lưới cột. Nó sẽ chia không gian làm việc của bạn thành nhiều phần, cho phép kiểm soát chính xác hơn vị trí của từng phần tử. Khoảng trống giữa các cột là máng xối. Không gian cũng có thể bao quanh các cạnh của lưới, tạo ra các lề.
3. Phá vỡ giới hạn
Như trong tất cả các lĩnh vực thiết kế, không có quy tắc cố định nào đối với lưới. Việc phá vỡ các lưới một cách tinh tế mang lại chiều sâu và sự đa dạng cho thiết kế. Ví dụ: trong thiết kế web, hình ảnh có chiều rộng đầy đủ lấp đầy nền của một phần. Một số thiết kế còn bao gồm hình ảnh, hình minh họa và các yếu tố trang trí khác xuất hiện nổi ngẫu nhiên xung quanh các cạnh của thiết kế.
Chức năng chính của lưới là chứa, căn chỉnh và sắp xếp nội dung quan trọng trong bố cục. Thỉnh thoảng phá vỡ lưới bằng các yếu tố trang trí là điều hoàn toàn có thể chấp nhận được. Miễn là nó không làm mất đi thiết kế tổng thể.
Một số thiết kế không chỉ xa rời mà hoàn toàn bỏ qua các lưới. Điều này, khi được thực hiện có mục đích, sẽ tạo ra hiệu ứng nghệ thuật. Mặc dù giao diện này có hiệu quả đối với một số bối cảnh nhất định, chẳng hạn như trang web nghệ sĩ hoặc sách ảnh. Nhưng nó không được khuyến khích cho hầu hết các dự án thiết kế.
Kết luận
Cho dù bạn là người mới bắt đầu thiết kế hay chủ doanh nghiệp đang cố gắng thử nghiệm điều gì đó mới, việc hiểu tầm quan trọng của bố cục trực quan luôn hữu ích. Khi biết lý do tại sao việc thiết kế lại quan trọng đến vậy, bạn có thể tạo ra những thiết kế hiệu quả hơn và thu hút khách hàng.
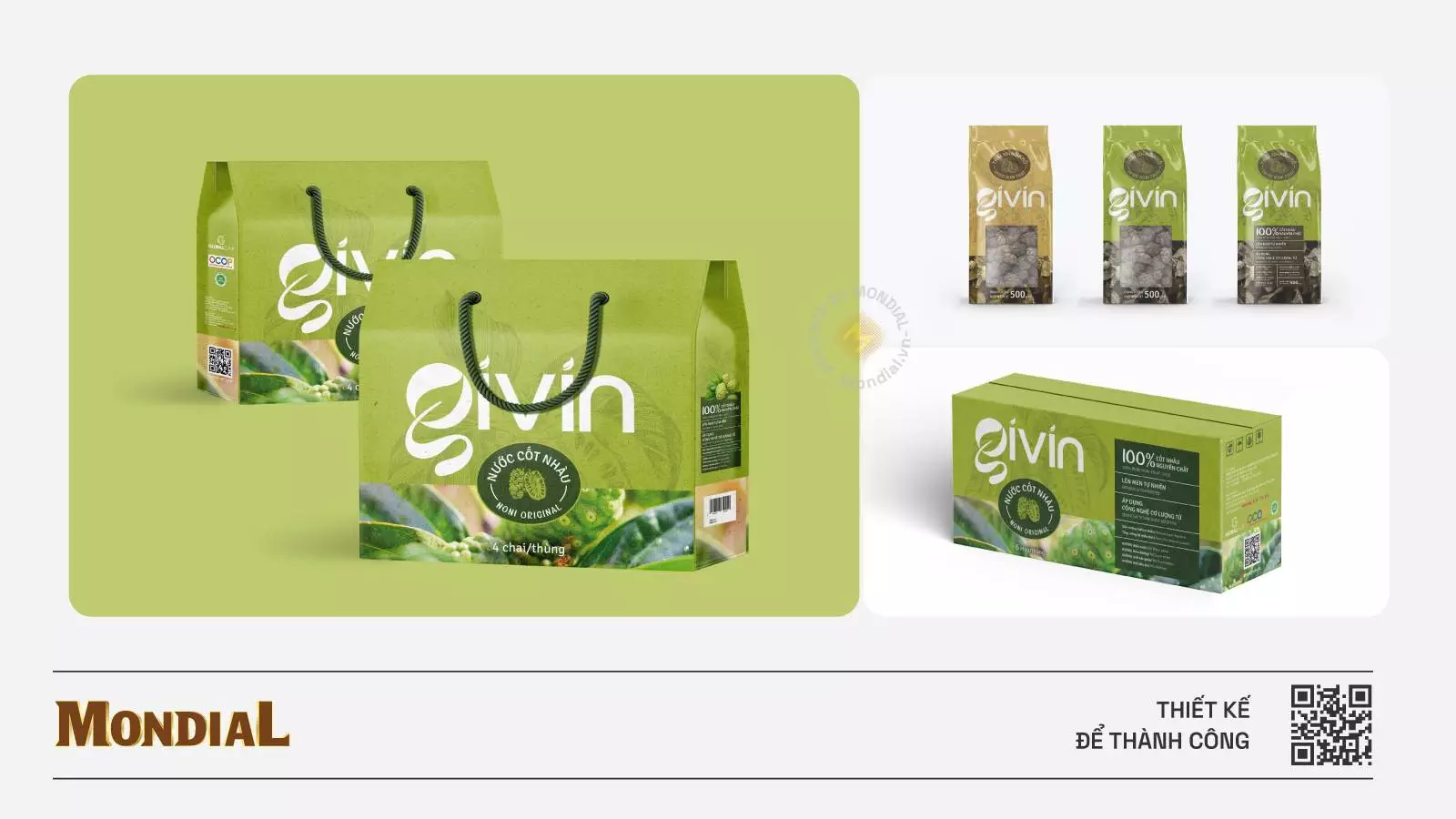
Với quảng cáo, thiết kế bao bì sản phẩm và nhiều thứ khác, việc có bố cục thiết kế tốt có nghĩa là bạn đã đạt được 50% mục tiêu của mình. Chúng tôi đã cho bạn thấy một số yếu tố hoặc nguyên tắc chính để áp dụng vào công việc. Hãy nhớ rằng thiết kế đồ họa vẫn là nghệ thuật. Nguyên tắc chỉ là xương sống để sự sáng tạo cất lên tiếng nói của mình.
Khi bạn nắm được những nguyên tắc này và có thể thiết kế trang web của riêng mình, đã đến lúc xây dựng nó. Trước khi tiếp tục, bạn nên chuẩn bị Hướng dẫn Phong cách và Ghi chú dành cho Nhà phát triển. Đây là một quá trình quan trọng để đảm bảo bạn có được chính xác những gì bạn thiết kế. Bạn có thể cung cấp càng nhiều ghi chú chi tiết thì kết quả sẽ càng tốt.
Xem thêm các bài viết hữu ích khác tại: https://thietkelogo.mondial.vn/tin-tuc